-
jQeury 제이쿼리 기본문법, 선택자, 필터JavaScript 2020. 9. 24. 15:55
🎯 자바스크립트 라이브러리 제이쿼리를 알아본다.

제이쿼리(jQuery)
- 모든 브라우저에서 동작하는(크로스 브라우징) 자바스크립트 라이브러리
- 무료로 사용 가능한 오픈소스 라이브러리
- 돔 접근, 이벤트 연결, Ajax 애플리케이션 쉽게 구현 가능
- css 선택자를 그대로 사용해서 동적 화면처리 가능
세팅방법
홈페이지에서 라이브러리를 다운받거나 cdn을 사용한다.
-
CDN 사용방법
html에 제이쿼리 cdn 스크립트를 삽입한다.
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script> -
제이쿼리 다운로드 후 이클립스 ee 다이내믹 프로젝트에서 사용방법
제이쿼리 홈페이지 접속 : https://jquery.com/

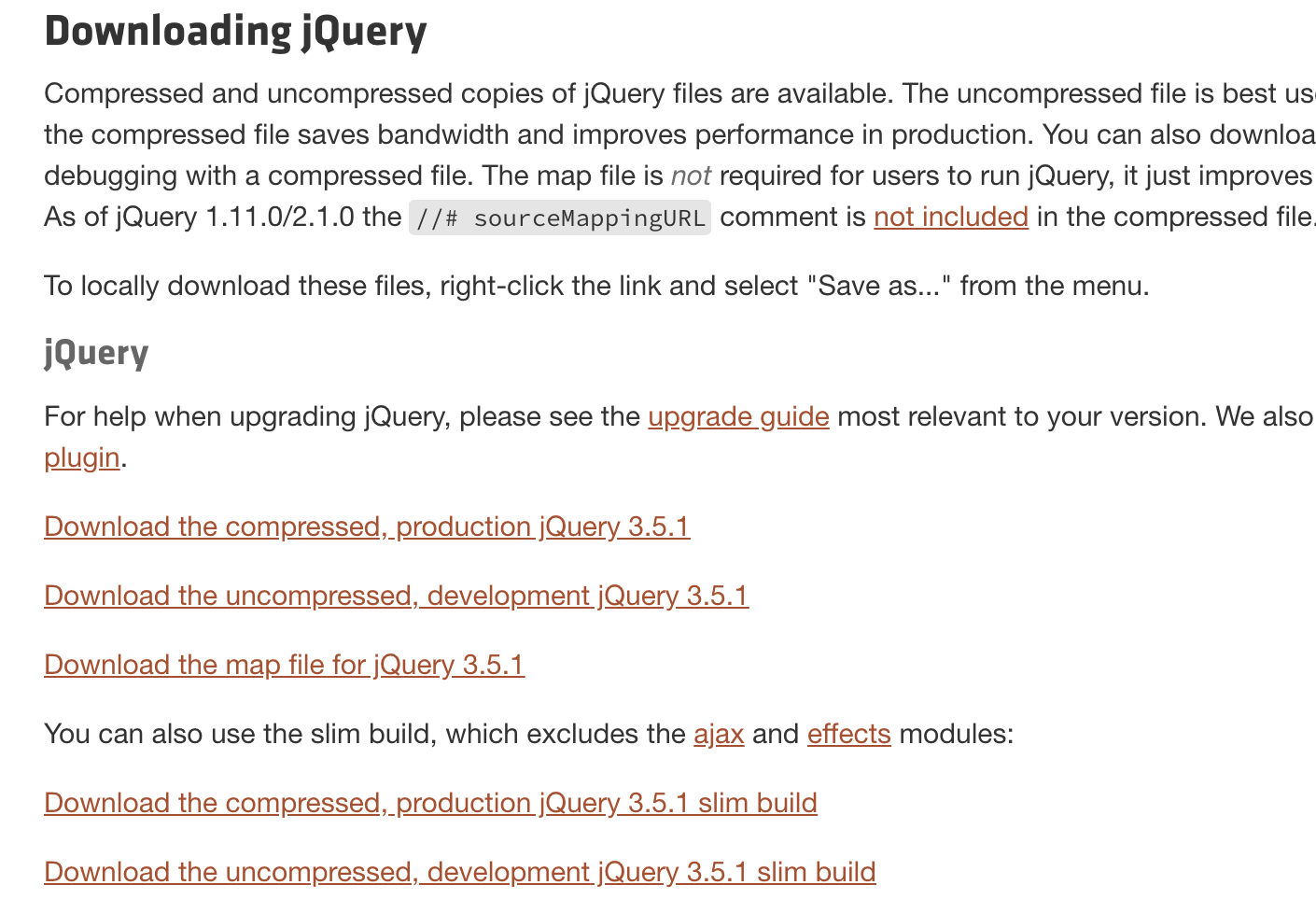
다운로드 클릭 
compressed는 압축버전이고 uncompressed는 비압축 버전이다. slim은 비동기통신이 빠진거라 안쓸거다.


압축버전과 비압축버전 비교 용량이 다섯 배 이상 차이난다. 원하는 파일을 사용하면 된다.

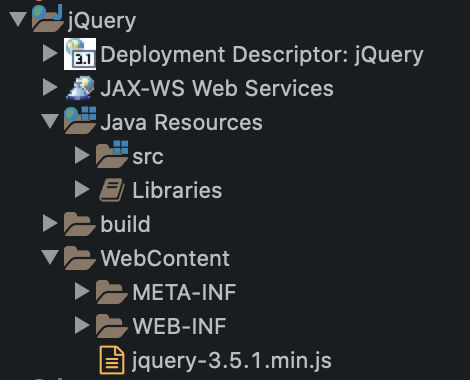
웹컨텐트 폴더 밑에 제이쿼리 파일 불러오기
자바스크립트 자동완성 플러그인 Tern이 설치되었다면 턴프로젝트로 convert 해주기
<script type="text/javascript" src="../jquery-3.5.1.min.js"></script>스크립트 태그를 사용해 상위 디렉토리의 제이쿼리 불러오기
제이쿼리 기본 문법
$(selector).action();$문자는 jQuery를 선언하거나 접근할 때 사용한다. $문자는 ‘jQuery’ 문자의 별칭(alias)이다.
jQuery(selector).action();과 동일하다. action() 는 HTML에서 특정 이벤트가 발생할 때 실행되는 메소드이며 안에는 이벤트핸들러가 들어간다.$(document).ready(function () { });제이쿼리의 기본 코드 형태이다. jQuery로 시작하는 모든 페이지는 ready() 함수로 시작하는데 문서 준비가 완료되면 인자로 전달된 함수를 실행하라는 의미이다. 제이쿼리 이벤트 메소드 중 하나로 여러번 반복 사용 가능하다. 앞으로 스크립트 코드를 ready의 익명함수 안에서 작성한다.
$(document).ready(function () { console.log('hello~'); }); $(function (){ console.log('ready2'); });$부터 ready까지를 그냥 $ 하나로 간단하게 표현할 수 있다.
제이쿼리 기본 선택자
$("*") : DOM의 모든 Element 선택 $("tag") : 지정된 태그와 일치하는 모든 Element 선택 $("#id") : 지정된 아이디와 일치하는 모든 Element 선택 $(".class") : 지정된 클래스와 일치하는 모든 Element 선택 $("tag1,tag2") : 지정된 여러 태그들과 일치하는 모든 Element 선택1. 전체 선택자 ( * )
- CSS의 가장 기본적인 선택자는 전체 선택자인 Wildcard Selector 이다.
- HTML 페이지에 있는 모든 문서 객체를 선택한다.
$(document).ready(function(){ $("*").css("color","red");//스타일 지정 , 전체 선택 });2. 태그 선택자 ( 태그명 )
- 태그 선택자는 지정한 태그만 선택하는 선택자 이다.
- 태그의 이름을 명시적으로 사용한다.
- 하나 이상의 태그 선택자 사용시 콤마(,) 이용.

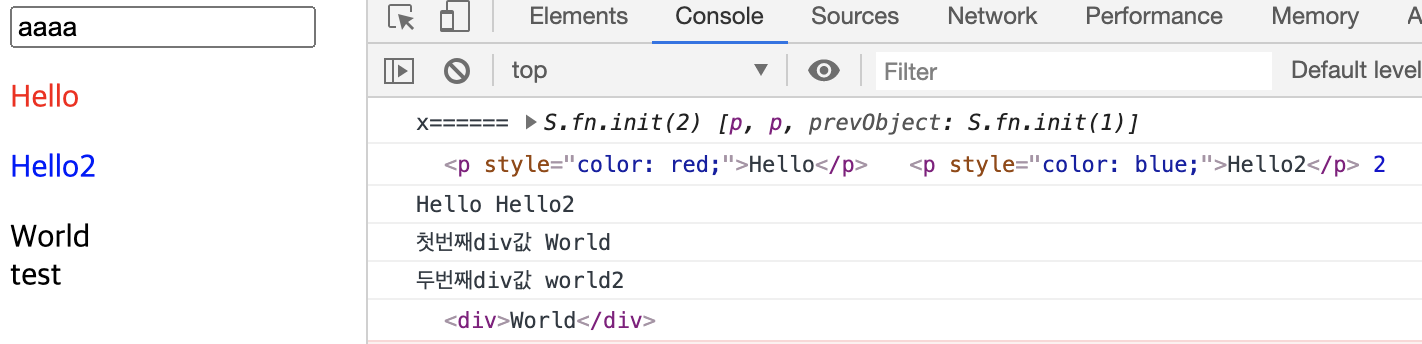
<body> <input type="text" value="aaaa"/> <p>Hello</p> <p>Hello2</p> <div>World</div> <div>world2</div> </body>$(function(){ $("p").css("color","red"); var x = $("p"); console.log("x======" , x); console.log(x[0],x[1],x.length); console.log(x[0].innerText,x[1].innerText); console.log("첫번째div값", $("div")[0].innerText);//주의 console.log("두번째div값", $("div")[1].innerText);//주의 $("div")[1].innerText="test"; console.log($("div")[0]); $(x[1]).css("color","blue"); });태그를 변수 x에 저장해서 0번째, 첫번째 자리의 p태그를 선택해 제어할 수 있다.
3. 아이디 선택자 ( #id값 )
- 특정한 id 속성을 가지고 있는 문서 객체 선택하는 선택자.
- getElementById() 와 동일한 기능.

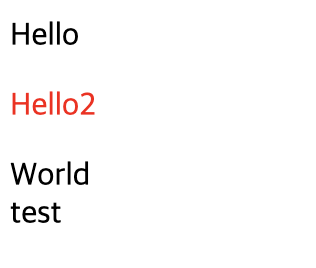
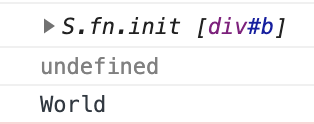
<p id="a">Hello</p> <p id="a2">Hello2</p> <div id="b">World</div> <span id="c">test</span>$(function(){ $("#a2").css("color", "red"); var a2 = $("#a2"); console.log(a2); })console.log($("#b")); console.log($("#b").innerText); console.log($("#b").text());
태그와 태그 사이의 글자내용을 가져올 때 제이쿼리에선 text() 함수를 사용한다. innerText를 사용하면 undefined를 반환한다.
$("#c").text("aaaaaa");텍스트 내용 자체를 새로 바꿀땐 제이쿼리로 객체 셀렉하고 텍스트 함수안에 내용을 지정한다.
4. 클래스 선택자 ( .클래스명 )
- 특정한 class 속성 가진 문서 객체를 선택하는 선택자
- getElementsByClassName()과 동일한 기능. ( IE9 부터지원)

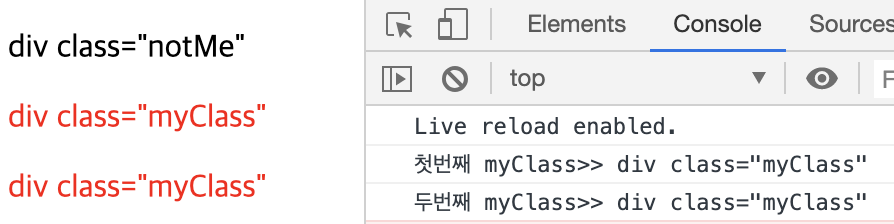
<body> <p class="notMe">div class="notMe"</p> <p class="myClass">div class="myClass"</p> <div class="myClass">div class="myClass"</div> </body>$(function () { $(".myClass").css("color", "red"); console.log("첫번째 myClass>>", $(".myClass").first().text()); console.log("두번째 myClass>>", $(".myClass").last().text()); });jQuery 계층 선택자 ( hierarchy )

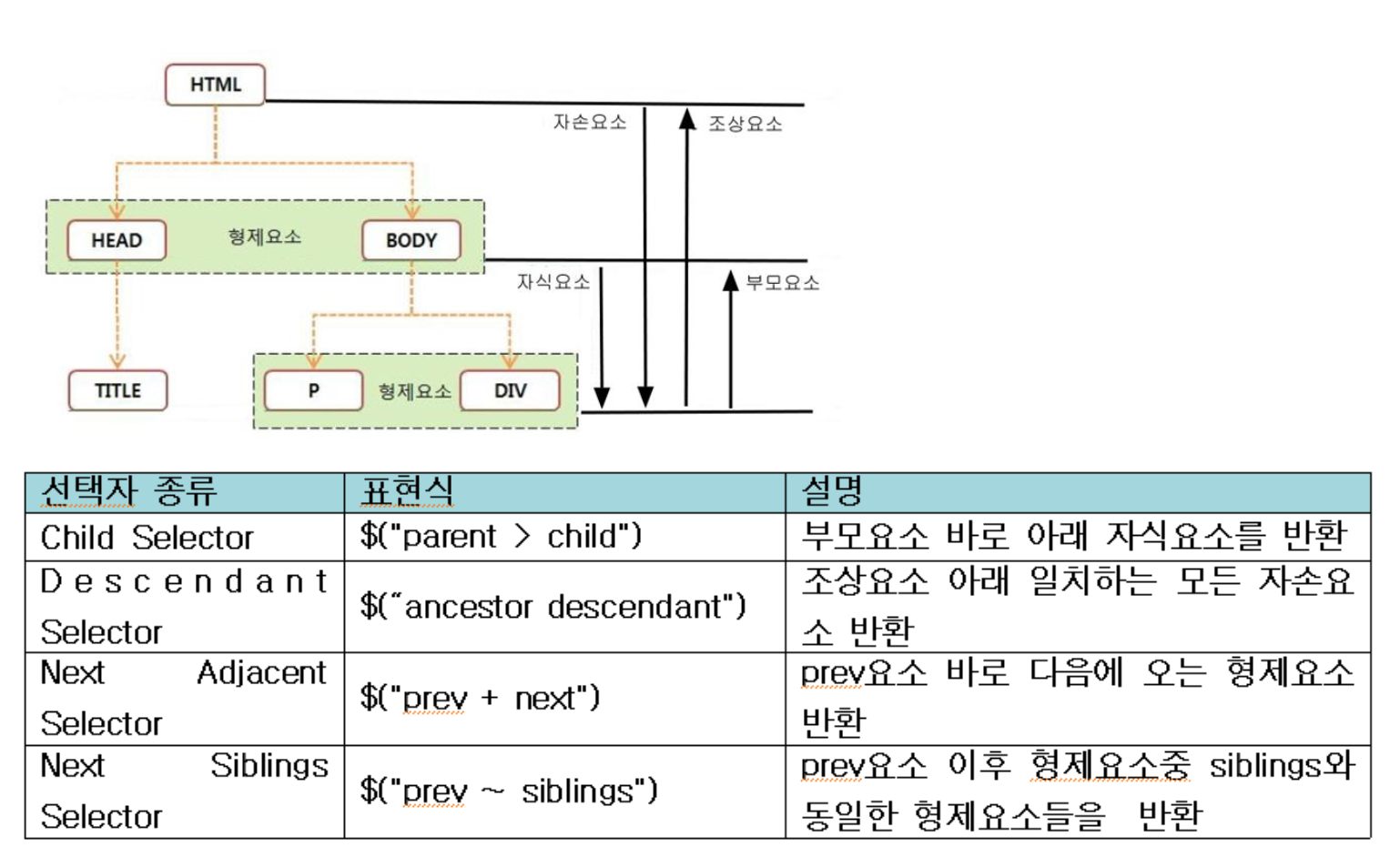
1. 자식 선택자
- 자식을 선택하는 선택자
- ‘부모 > 자식’의 형태로 사용

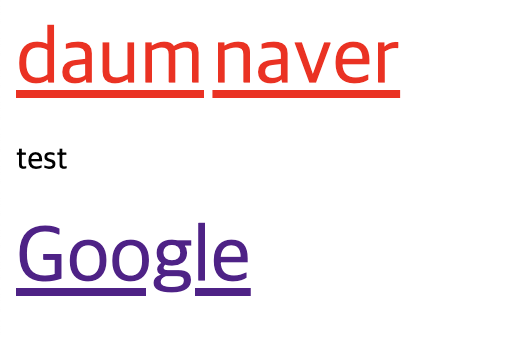
<div> <a href="">daum</a> <a href="">naver</a> <p>test</p> <p> <a href="">Google</a> </p> </div>$(function () { //자식만 선택 $("div>a").css("color","red"); //자손(자식포함) $("div a").css("font-size","40px"); })2. 자손 선택자
- 자손을 선택하는 선택자 ( 자식 포함 )
- '요소A 요소B’의 형태로 사용한다.

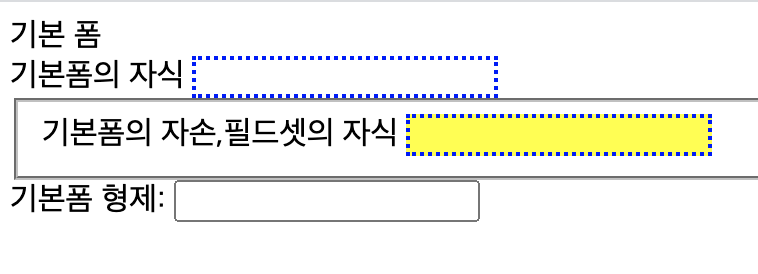
<form action=""> <div>기본 폼</div> <label for="name"> 기본폼의 자식 </label> <input name="name" id="name"> <fieldset> <label for="newsletter">기본폼의 자손,필드셋의 자식</label> <input name="newsletter" id="newsletter"> </fieldset> </form> 기본폼 형제: <input name="none">(function () { $("form input").css("border","2px dotted blue"); $("form fieldset input").css("background-color","yellow"); })3. 인접한 형제 요소 선택자
- 같은 레벨(Level)의 형제 요소들 중에서 바로 뒤에 인접한 형제요소 접근.
- ‘요소A + 요소B’의 형태로 사용한다.
$(document).ready(function() { //p태그 바로 뒤 input 태그 반환 $("label+input").css("color", "red").val("Labeled!!"); });4. 모든 형제 요소 선택자
- 같은 레벨(Level)의 형제 요소들 중에서 뒤의 모든 형제요소 접근.
- ‘요소A ~ 요소B’의 형태로 사용한다.
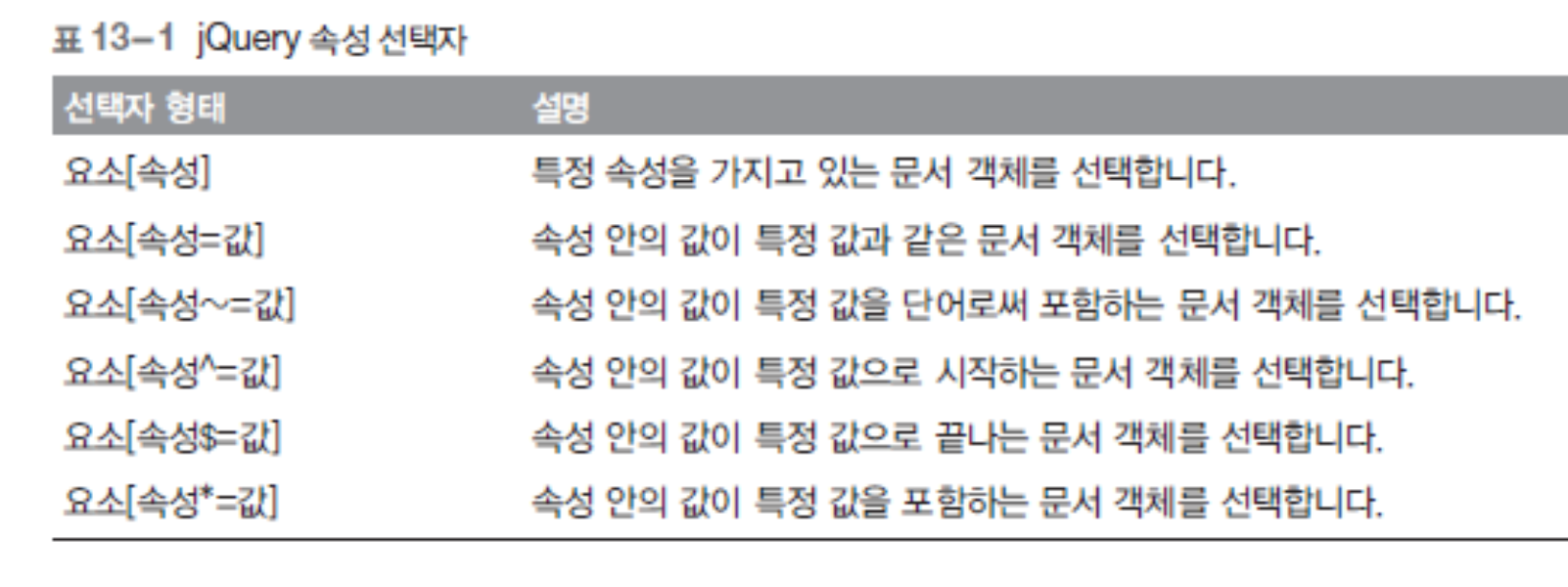
$(document).ready(function() { //p태그 바로 뒤 모든 a 태그 $("p~a").css("font-size", "40px"); });jQuery 속성 선택자

요소[속성]
<span>hello</span><br> <a href="www kkk xxx">www kkk xxx</a><br> <a href="https://daum.net">다음</a><br> <a href="https://naver.com">네이버</a><br> <a href="https://www.google.com">구글</a><br> <a href="https://haha.net">hahaha</a> </body>//1. [href] $("a[href]").css("color","red").css("font-size","40px");요소[속성=“값”] , [속성 != “값”]
//2.[href='값'] $("a[href='https://daum.net']").css("color","red"); //3.[href!='값'] $("a[href!='https://daum.net']").css("color", "red");요소[속성^=“값”] , [속성 $= “값”]
//4. [href^='https']" 속성값으로 시작하는 $("a[href^='https']").css("color", "red"); //5. [href$='값'] 속성값으로 끝나는 $("a[href$='.net']").css("color", "red");요소[속성*=“값”] , [속성 ~= “값”]
//6.[href*='값'] 특정값을 포함하는 $("a[href*='www']").css("color", "red"); //7. [href~='값'] 단어형태로 포함하는 $("a[href~='www']").css({'color':'red', 'background-color':'yellow'});jQuery 필터 선택자
다양한 방식으로 원하는 요소를 걸러내는 역할을 한다. : 기호를 앞에 붙여 사용하며 대부분 일반 선택자와 같이 사용하지만 단독 사용 가능하다.
1. 기본필터
:animated
애니메이션이 동작중인 모든 요소 반환

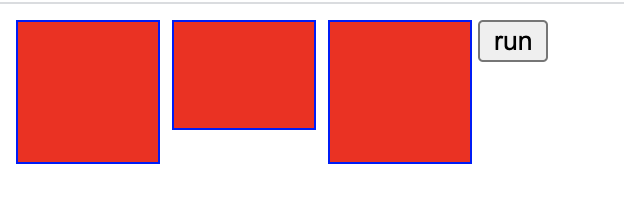
run 누르면 중간 박스 폭이 바뀐다.
<button id="run">run</button> <div></div> <div id="ani"></div> <div></div>$(function() { $("#run").click(function() { $(":animated").toggleClass('toggleWidth'); }); function animateIt() { $("#ani").slideToggle("slow", animateIt); } animateIt(); })<style type="text/css"> div { background: red; border: 1px solid blue; width: 70px; height: 70px; margin: 0 3px; float: left; } .toggleWidth { width: 40px; } </style>버튼에 클릭 이벤트리스너를 추가해서 애니메이션 동작중인 요소에 토글 클래스를 부여한다. 버튼을 클릭할 때마다 클래스를 넣었다가 뺐다가 할 수 있다.
slideToggle()은 해당 요소에 위로 올라가거나 아래로 내려가는 슬라이드 효과를 번갈아가면서 준다. slow는 느리게 동작하라는 예약어이다.css를 보면 기본 너비가 70이었다가 토글클래스가 생성되면 40으로 변한다.
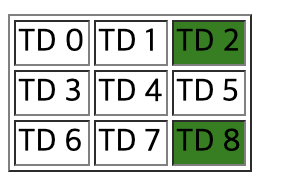
:eq(index)
- 지정한 index 값에 해당하는 요소를 반환.
- 음수값 지정도 가능. ( 마지막 요소부터 시작 )

<table border="1"> <tr><td>TD 0</td><td>TD 1</td><td>TD 2</td></tr> <tr><td>TD 3</td><td>TD 4</td><td>TD 5</td></tr> <tr><td>TD 6</td><td>TD 7</td><td>TD 8</td></tr> </table>$(function() { $('td:eq(2)').css("background-color", "green"); $('td:eq(-1)').css("background-color","green"); }):even 및 :odd
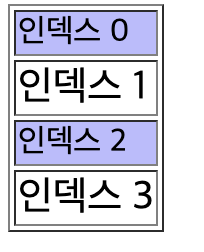
- 짝수 번째 , 홀수 번째 해당하는 요소를 반환.
- 실제 짝수 번째가 아닌 index의 값으로 처리. ( index는 0부터)

<table border="1"> <tr><td>인덱스 0</td></tr> <tr><td>인덱스 1</td></tr> <tr><td>인덱스 2</td></tr> <tr><td>인덱스 3</td></tr> </table>$(function() { $('tr:even').css("background-color", "#bbf"); $('tr:odd').css("font-size","20px"); }):first 및 :last
- 첫 번째 , 마지막에 해당하는 요소를 반환.
- :first는 :eq(0)과 동일하고 :last는 :eq(-1)과 동일.

$(function() { $('tr:first').css("background-color", "#bbf"); $('tr:last').css("font-style","italic"); }):gt(index) 및 :lt(index)
- 지정된 index보다 큰 요소(greater than) 및 작은 요소(less than) 반환.
- 음수값 지정 가능

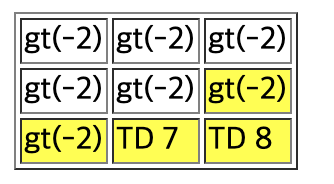
$(function() { $('td:gt(4)').css("background-color", "yellow"); $('td:lt(-2)').text("gt(-2)"); })<table border="1"> <tr><td>TD 0</td><td>TD 1</td><td>TD 2</td></tr> <tr><td>TD 3</td><td>TD 4</td><td>TD 5</td></tr> <tr><td>TD 6</td><td>TD 7</td><td>TD 8</td></tr> </table>:not(selector)
- selector와 일치하지 않는 모든 요소 반환.

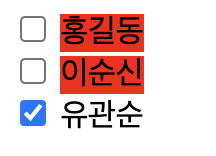
인풋에서 checked한 요소의 not을 선택하면 a,b가 체크된다.
$(function () { $("input:not(:checked)+span").css("background-color","red"); })<body> <div> <input type="checkbox" name="a"> <span>홍길동</span> </div> <div> <input type="checkbox" name="b"> <span>이순신</span> </div> <div> <input type="checkbox" name="c" checked="checked"> <span>유관순</span> </div> </body>:focus
- 현재 포커스 받은 요소 반환

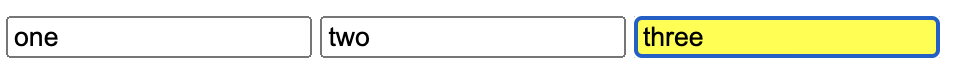
$(function () { $("input").click(function(){ $("input:focus").css("background-color","yellow"); $("input:not(:focus)").removeAttr("style"); }); })<body> <input type="text" value="one"> <input type="text" value="two"> <input type="text" value="three"> </body>2. Child Filter
:first-child 및 :last-child
-
지정된 요소의 부모 요소를 대상으로 첫 번째 자식 , 마지막 자식 반환.
$(function() { //첫번째 자식 var x = $(":first-child"); console.log(":first-child", x); //지정된 ul의 부모기준 var x = $("ul:first-child"); console.log("ul:first-child",x); //ul의 첫번째 자식 var x = $("ul > :first-child"); console.log("ul > :first-child", x); //ul의 부모기준 var x= $("li:last-child"); console.log("li:last-child", x); });
:nth-child(index) , :nth-child(2n)
- 지정된 요소의 부모 요소를 대상으로 일치하는 index에 해당하는 자식 반환. ( index는 1부터 )
- 위에서 했던 eq랑 다르게 얘는 인덱스가 1번부터 시작한다.

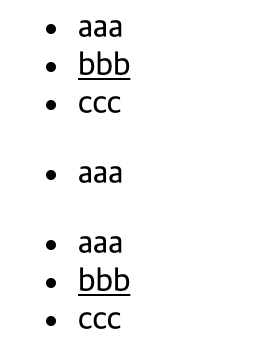
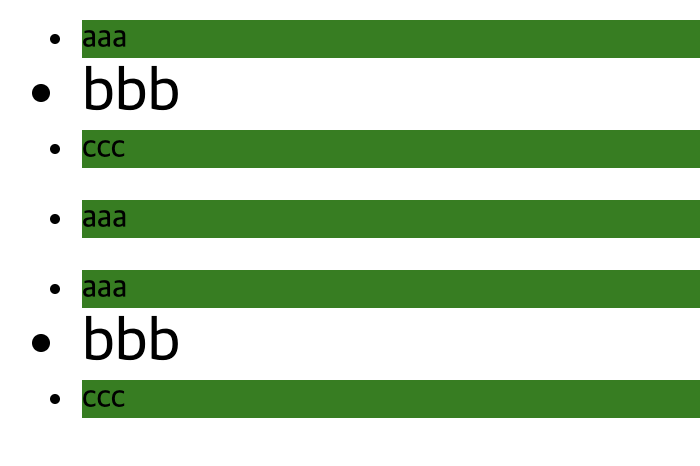
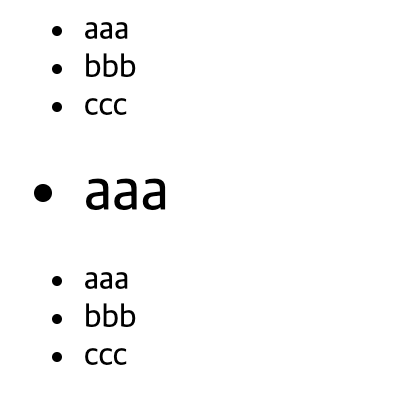
<div> <ul> <li>aaa</li> <li>bbb</li> <li>ccc</li> </ul> </div> <div> <ul> <li>aaa</li> </ul> </div> <div> <ul> <li>aaa</li> <li>bbb</li> <li>ccc</li> </ul> </div>$(function () { $("li:nth-child(2)").css("text-decoration", "underline"); });:nth-child(even) 필터 및 :nth-child(odd)
- 짝수 번째 요소 및 홀수 번째 요소 반환. ( index는 1부터 ):부모요소기준

$(function () { $("li:nth-child(even)").css("font-size", "30px"); $("li:nth-child(odd)").css("background-color", "green"); });<div> <ul> <li>aaa</li> <li>bbb</li> <li>ccc</li> </ul> </div> <div> <ul> <li>aaa</li> </ul> </div> <div> <ul> <li>aaa</li> <li>bbb</li> <li>ccc</li> </ul> </div>:only-child
- 부모 요소를 기준으로 하나만 존재하는 자식 요소를 반환.

$(function () { $("li:only-child").css("font-size", "30px"); });3. Form Filter

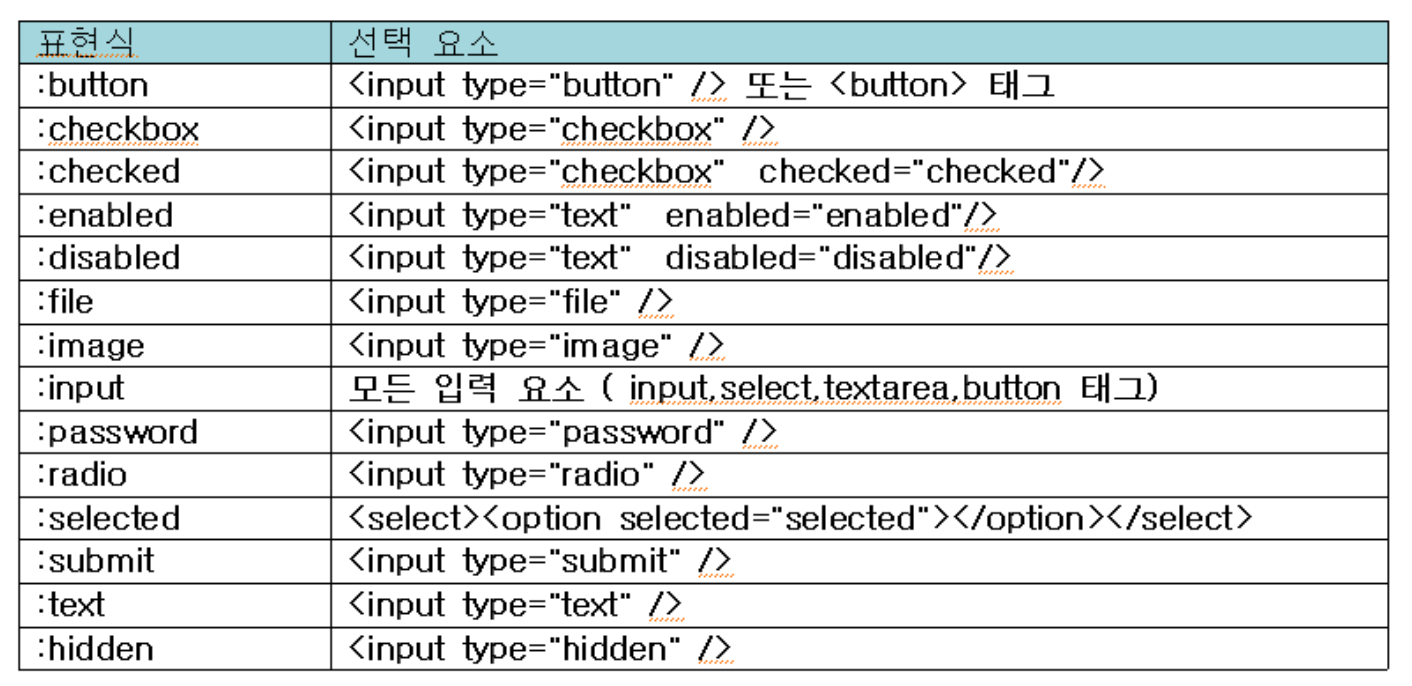
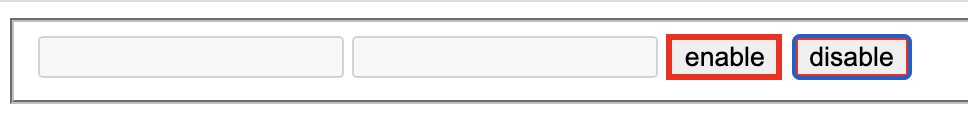
:button 필터 및 :enable ,:disable
- input 태그 중에서 type속성이 button 또는
- 활성화 또는 비활성화할 수 있다.

$(function () { $(":button").css("border", "3px solid red"); $("#disable").click(function(){ $("input[type='text']:enabled").removeAttr("enabled"); $("input[type='text']:enabled").attr("disabled","disabled"); }); $("#enable").click(function(){ $("input[type='text']:disabled").removeAttr("disabled"); $("input[type='text']:disabled").attr("enabled","enabled"); }); $("form").submit(function (event) { event.preventDefault(); }); });<fieldset> <input type="text" id="first"> <input type="text" id="second" disabled="disabled"> <input type="button" value="enable" id="enable"> <button id="disable">disable</button> </fieldset>:checkbox 필터 및 :checked
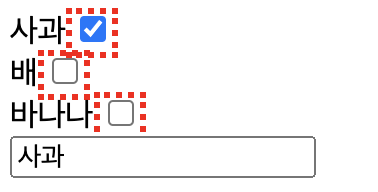
- type속성이 checkbox 요소 반환. ( type=“checkbox”와 동일 )
- 속성이 checked 또는 selected된 요소 반환.( checkbox,radio,select 태그에 사용 )

<body> 사과<input type="checkbox" checked="checked" value="사과"><br> 배<input type="checkbox" value="배"><br> 바나나<input type="checkbox" value="바나나"><br> <input type="text"> </body>$(function () { $("input:checkbox").wrap("<span></span>").parent().css("border", "3px dotted red"); $(":text").val($("input:checked").val()); });4. Content Filter
:contains(text)
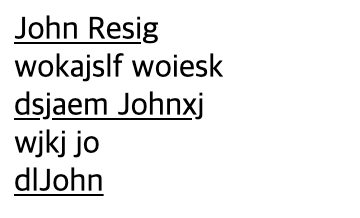
- 지정한 text 문자열이 존재하는 해당 요소를 반환.
- 대소문자 구별.
- 대상 요소 및 하위 요소까지 검색.

<div>John Resig</div> <div>wokajslf woiesk</div> <div>dsjaem Johnxj</div> <div>wjkj jo</div> <div> <span>dlJohn</span> </div>(function () { $("div:contains('John')").css('text-decoration', 'underline'); });:empty
- 자식요소가 존재하지 않고 내용이 비어있는 요소 반환.
- 태그 등이 :empty 필터 선택자에 의해 선택되는 대표적인 요소이다.
$(function () { $("td:empty").text("빈 문자열"); });:has(selector)
지정된 selector를 포함하는 모든 요소를 반환.
$(function () { $("div:has(p)").css("background-color", "green"); });:parent
자식 요소를 가지고 있거나 텍스트(내용) 값을 가지고 있는 요소 반환한다. empty 와 반대되는 선택자.
$(function () { $("td:parent").text("있다!!"); });반응형'JavaScript' 카테고리의 다른 글
jQuery 제이쿼리 이벤트, Ajax 비동기 처리 (0) 2020.09.25 자바스크립트 이벤트 핸들링 연습2 (0) 2020.09.13 자바스크립트 이벤트 핸들링 연습1 (0) 2020.09.11 자바스크립트 form 객체, 이벤트 핸들링 (3) 2020.09.10 자바스크립트 DOM 객체 제어 (0) 2020.09.09